Pokemon Battle
Started: May 19th, 2020
Ended: Aug 10th, 2020
This project was conceived because Megan McLaughlin and I had been trying to do a small project of some kind for a while now. We settled on this idea and made plans with how to do it. The idea is to do 3D pokemon battles. We are both fans so we thought it would be neat to do a small contained environment with pokemon. The above is from google.
The project got reduced in scope in the middle of June. Originally, we were going to do 3 environments (we were saying terrains), a full 6 pokemon team plus the health bar. We reduced it to 2 environments and 2 pokemon. The health bar is still there.
Concept & Design


Here on the left is a quick blockout of what we were vaguely thinking of. It was made to help aid us with what we were trying to do. The image on the left is from a pokemon game called poketown which is what I think is a good comparison to what we're attempting to do. We want a battle area with the environment so we could move around more freely when in the arena.
We spoke again on the 2nd of June about what "making the scene 'pixelized'" meant. I wanted to hammer down what we were both thinkings so we were on the same page as far as style.
For the terrains, we wanted it to look a little like the pixel art from the first pokemon games. So we decided we would be using blockier models and using gradients as textures to achieve that style in 3D. For the characters, we decided it would be easier to do what we know. Deciding to make the forms softer and less blocky, so pokemon more like the right image.


We picked out some more specifics to what we were aiming for. We did this to start dividing the work and so we would have a vague idea of what the other person is doing. After we picked the sets we used dice to randomly decide who go which. The pokemon and their levels were also decided by random dice. We did that mostly because we thought It'd be fun.
Terrain Layout
Most of the images come from google. A lot of images come from art from the anime or the Pokemon games. I wanted a variety of images for when I design the layout. Did the blockouts for the different terrains I was assigned to. This has a more creative freedom because we just picked simple ideas of place types. So there's room for us to design the terrain how we envision them. The dark gray things are different pokemon to measure size. One of the bigger pokemon that usually seen in the rocky terrain is one called Onix, a giant rock snake. I did a quick version because Onix would be an easy measurement of how big things should be. I wanna say there was something special but not really. I'm going to start building the room up a little more after I have the main area set up.
I did a very quick layout of rocky terrain. I wanted to work on the rock layout part first because that was somehow harder for my brain to grasp. I think that the expansion will be a bit of a combination of the lab and the stadium. So I'll loop back a bit after I work on the other two because there will be design similarities.
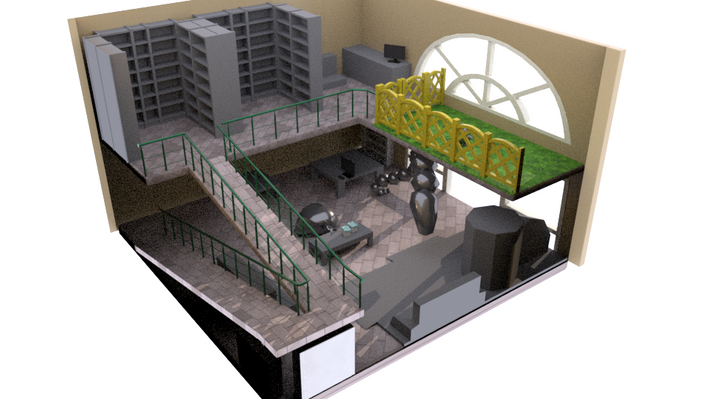
The next one was the lab. I did add more detail to that one because it was a lab. I made the lab with the thought that labs are the places where new pokemon trainers get their pokemon and where pokemon are studied. So I tried to make a kind of daycare-ish area and a study area. I made a ramp because I expect that the small pokemon to run up and down it and people to use it. I only made the main wall that will have the main windows and the door.
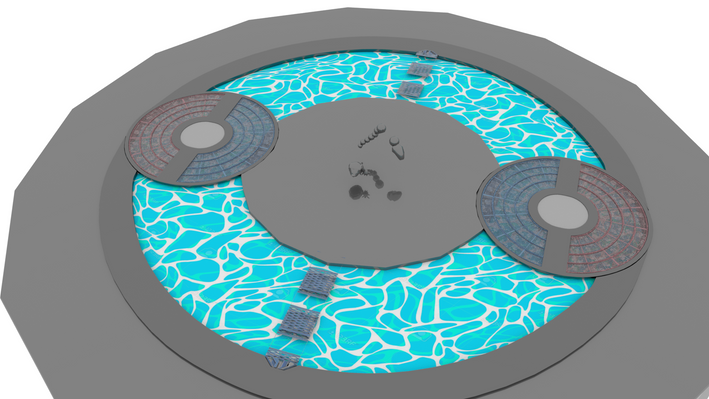
The stadium in my mind should be able to accommodate all types of pokemon. Many of the locations are not great for water pokemon, more specifically the fish ones. I have always been curious about the fish fighting on land. Most games just have the fish float but other media usually puts the fish in the water. So I want the stadium to be half water, that way the stadium will be geared for equal play for all pokemon. I decided to make the middle and outer rings land and center one water. There are two circles that will be metal bridges. I want the bridges so that the land pokemon will also have some free movement like the water ones.
Character Designs




I started by looking at what I would be modeling pokemon wise. I wasn't quite sure how to go about so I looked up some ideas. I found a Blender tutorial. I think the idea of simple models with softer colors is fun so that's what I began to aim for. The idea of trying to put the eye details into the model was interesting so I decided to try it out. It seems to work for the video. I went into Maya and looked up all the pokemon's heights measuring the colored rectangles to indicate their heights to a 6-foot person. I then went online to find some more reference images.
Most of the images come from google. One image of Arcanine (orange dog-like creature), is a sculpture I found on google by Emily Coleman. A lot of images come from art from the anime or Pokemon games. I wanted a variety of images and I seemed to only find character sheets for two pokemon. The difficult thing here is that poekmon are fairly well known, so if one of them is made wrong people will probably notice. I also wanted to make them feel like the 3D game versions so I started to grab some reference to see as much of them as I could. There's not as much creative freedom here because they are pokemon but I think the challenge is figuring out how others brought the 2D forms into 3D.
We decided that the pokemon in the lab should be the starters in their base forms so I went and found some images of Bulbasaur to replace Venusaur (green dino/toad-like creatures). One of these images comes from a asset library because I liked the all-round views. The CGTrader artist is called visactive. I didn't buy or use anything but the image shown on the website. Funny enough I noticed they had a Wigglytuff model (pink & white marshmellow-looking creature), which would have helped me when I was having trouble working on mine.
Terrain Models



Pokemon Lab
Pokemon Stadium
Text and Bars
Pokemon Models
Wigglytuff
I started working on this because I was excited so I got to experiment a lot. I even started a rig that I could use to pose the character. With this, I began to wonder about my choice of modeling the eyes in. I kinda want them to be able to move but I am not sure how to achieve this. I can probably get away with using extra geometry to make blinks but not sure how to move them. I like this challenge, I think I found adding the mouth and eye detail in the hardest. I also couldn't understand how the feet connected so that was an interesting moment.
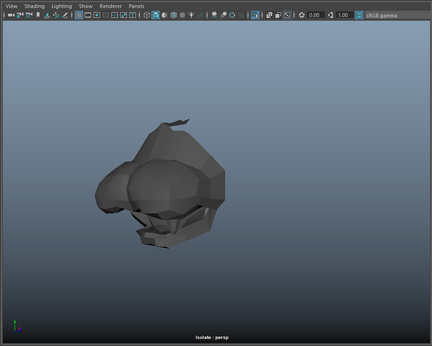
Venusaur
I worked on this pokemon next. I really struggled to figure out how to do the jaw. I eventually figured it out but around that same time, we decided to cut everything except two pokemon. I had finished Poliwrath so I put this pokemon on the back burner so I could work on the stuff we decided to keep.
I'm going to finish this pokemon later after the project concludes.
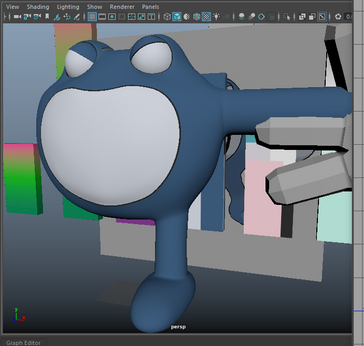
Poliwraith
I worked on this pokemon in the middle of working on Venusaur. I tried to do the eyes separately so when I rig the character I can move them easily. I also did the eyelids separately, I was thinking I could rig them to the eyes or something. I liked the roundness of the character. I think the arms might be a tad long but I'll see what happens when I do a basic rig to test.
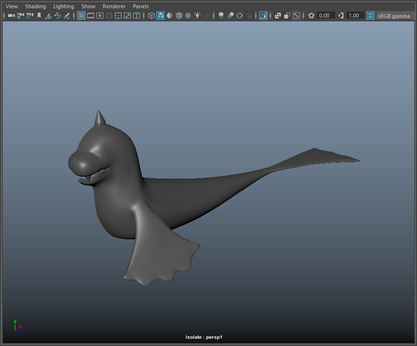
Dewgong
I was doing some research about how the pokemon characters blink. A friend of mine told me about how many Nintendo characters use textures. I guess it makes a lot of sense I just didn't think of it. Anyways, I had originally tried to do eyes like how I learned in school (see poliwrath), with separate spheres as eyes. I couldn't quite figure things out and later retried making it during the wrap-up of the project.
Assembly and Lighting
Pokemon Stadium
Pokemon Stadium
Renders
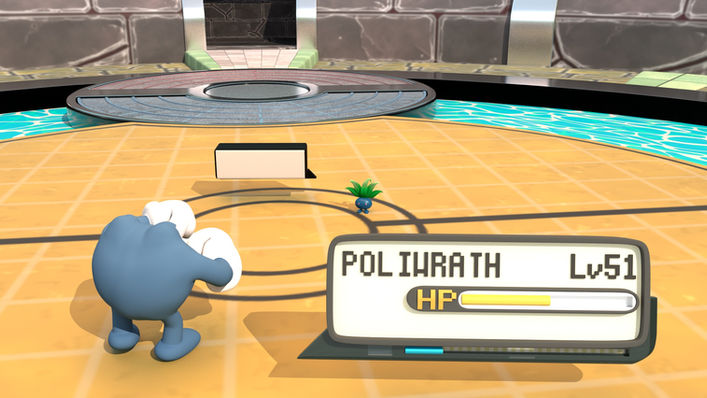
The renders above are from some quick renders I did on the 1st of August. The first two environments are the stadium and the lab, both of which I made. The next two environments are the cave and the forest, both made by Megan McLaughlin. At that time there was some light lighting in Megan's environments so I manipulated the lighting a little. The cave I added two lights because I wanted more light in the cave. The forest I rotated the directional a little so I could feel like the lighting was the same on both sides. I manipulated the levels and the health bar percentage a little because I wanted it to feel like it was a moment captured. The cave and forest images have a before and after of my addition to the lighting. Oh I realized I forgot to mention this but originally when I referenced in the Oddish it didn't have textures so I slapped something on. The later renders have the pokemon's actual textures.
The renders below come from when we got together and made the scenes. The first two environments are the stadium and the lab, both of which I made. The next two environments are the cave and the forest, both made by Megan McLaughlin. The lighting for most of the environments were updated and added the other person's pokemon and health bar into the environment. We each set up the camera behind our respective pokemon and rendered those images.
I made the blue pokemon with a swirl on it's stomach (poliwrath) and the pink one with rabbit ears (wigglytuff). You're welcome to scroll up and look at my process. The purple butterfly (butterfree) and the leafy bulb (oddish) were made by Megan McLaughlin.